Rezepte Mediterrane Küche App Design
Rezepte App – Grafik Vorlage Adobe XD
Du kannst diese Vorlage App Design Rezepte für Adobe XD als Inspiration für deine mobile Website oder App nutzen.
Eine Free Version von App Design Rezepte steht kostenlos zum Download zur Verfügung. Diese kannst du für deine persönlichen Projekte nutzen.
Lies dazu die Lizenzbedingungen hier.
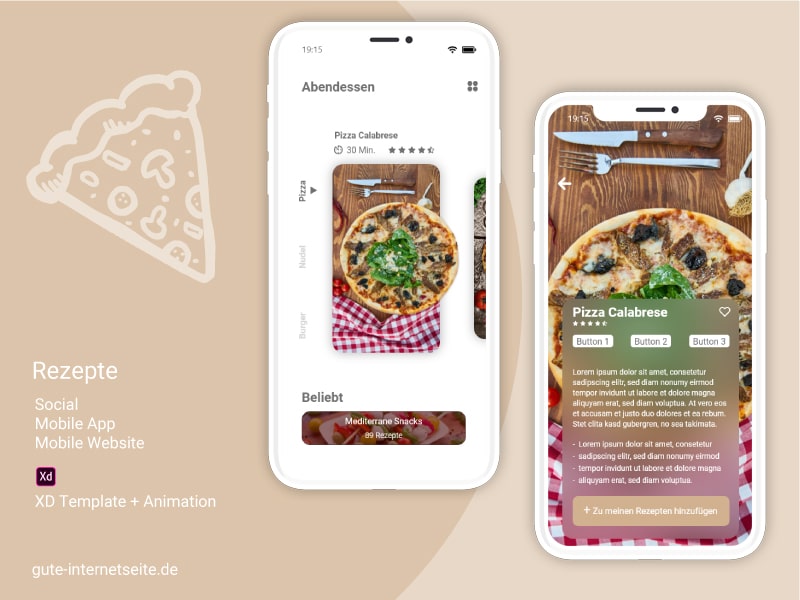
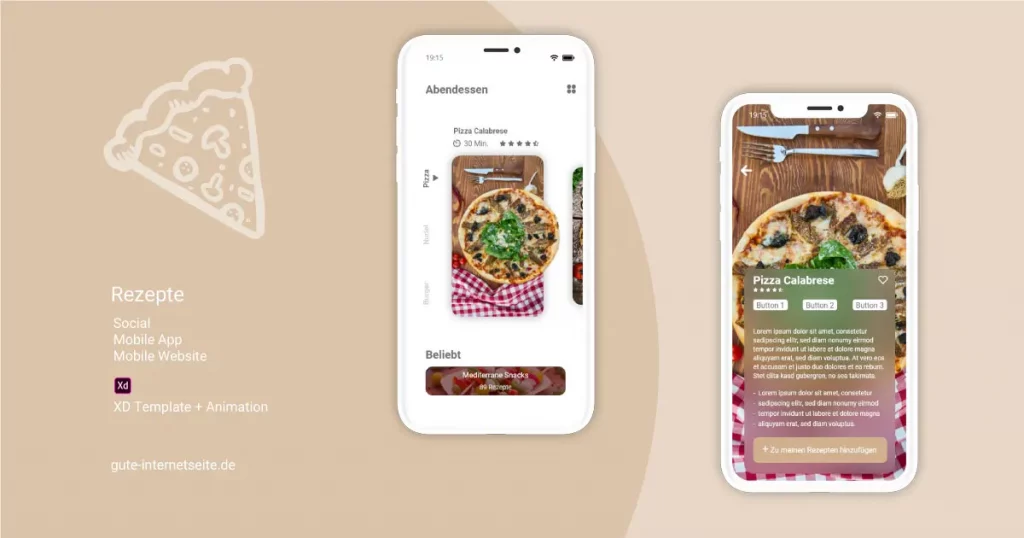
In dieser kostenlosen Version findest du 2 Screens:
- Listenansicht mit dynamischer Navigation
- Detailansicht mit Beispiel Buttons zum drucken, sharen, bewerten, Favorit speichern und zu eigenen Rezepten hinzufügen.
Der Prototyp in Adobe XD zeigt dir auch bereits einen animierten Übergang von Screen 1 (Listenansicht) zu Screen 2 (Detailansicht).
Um den animierten Übergang live zu sehen, klickst du dafür auf den “Play-Button” oben rechts in der Menüleiste von Adobe XD.
Wie baust du den Übergangseffekt von App Design Rezepte nach?
Die Animation zwischen 2 Screens funktioniert nur wenn sich das Element aus Screen 1 auf dem 2. Screen verändert.
Somit solltest du bei der Erstellung des 1. Screens bereits wissen wie sich die einzelnen Elemente in Screen 2 verändern sollen.
Nehmen wir als Beispiel das Hintergrundbild und die Pizza. Diese 2 Bilder verändern sich auf Screen 2.
Das Hintergrundbild füllt in Screen 2 den gesamten Bildschirm. Somit solltest du darauf achten, dass das Bild bereits die Abmessungen des gesamten Bildschirms hat, da sonst bei der Vergrößerung Artefakte auftreten können. Sobald du den 1. Screen komplett fertig gestellt hast, duplizierst du diesen und wählst als Übergang “Auto Animate”, wähle Easy und passe die Dauer der Animation an, um einen “weichen” Übergang zu bekommen.

Das 2. Bild, in unserem Fall die Pizza, soll sich vergrößern und mehr in die Mitte rücken. Auch hier musst du darauf achten, dass das Bild die Größe aus Screen 2 hat um Artefakte zu vermeiden.
Etwas anders verhält es sich mit Elementen, die nur in einem Screen vorkommen. Willst du diese nur einblenden, reicht es diese Elemente auf dem Screen zu platzieren. Solltest du aber auch hier eine Animation wünschen, brauchst du das Element bereits im 1. Screen.
Beispiel: Das Overlay mit Text und Button soll von unten in den Bildschirm hinein sliden. Hierfür kannst du das Element im 1. Screen unterhalb des Sichtbaren Bereichs setzen. Wenn du das Element dann noch auf dem 1. Screen ausblendest, hast du gleich 2 Effekte:
Das Element erscheint von unten und wird gleichzeitig eingeblendet.
Für die Elemente aus Screen 1, die nicht auf dem nächsten Screen erscheinen sollen, hast du 3 Möglichkeiten:
Du setzt das Hintergrundbild auf eine höhere Ebene und überlagerst somit die Elemente mit der Vergrößerung des Bildes
- Du setzt das Hintergrundbild auf eine höhere Ebene und überlagerst somit die Elemente mit der Vergrößerung des Bildes
- Du blendest die Elemente aus, setzt diese auf Bildschirm 2 auf “Ausblenden”
- Du verschiebst die Elemente auf Bildschirm 2 außerhalb des sichtbaren Bereichs
Achte bei dem Übergang darauf, dass nicht alle Animationen zugleich starten und die selbe Dauer haben. Dies kannst du bei jedem einzelnen Element individuell bestimmen um so einen angenehmen Übergang zu erzeugen. Vermeide einen überladenen Screen, wo zu viele Animationen gleichzeitig störend wirken können. Im Zweifel: “Weniger ist mehr”.
Teste deine Animationen, indem du auf den “Play Button” in Adobe XD klickst und schaue dir diese mehrmals an.
In der Euphorie kann es schon mal vorkommen, dass ein kleiner Bug übersehen wird. Das kann bei der Präsentation vor dem Kunden dann ärgerlich sein. Deshalb versuche dich in Rolle des Endnutzers zu versetzen und teste dein App Design als User, nicht als Programmierer oder Designer. Stelle dir selbst solche Fragen, wie:
- Was würde ich als User erwarten, wenn ich auf diesen Button klicke?
oder auch im Beispiel von App Design Rezepte:
- Wie kann ich das Rezept schnell drucken?
- Wie kann ich das Rezept schnell speichern um es später in Ruhe anzusehen?
All diese Fragen (und noch viele weitere) helfen dir, die Usability für den Endkunden zu gewährleisten.
Kein Adobe XD?
Mit Adobe XD kannst du Websites, Apps, Voice UI oder Games designen. XD ist einfach zu bedienen und somit auch für Neulinge oder Quereinsteiger geeignet.
Außerdem bietet Adobe XD ein umfassendes Toolset für Design und Prototyping. Über die Freigabe kannst du deinen Kunden somit dein Design interaktiv bereitstellen oder im Team daran arbeiten.
Adobe XD gibt es in einer kostenlosen Testversion. Diese du hier downloaden.
Wenn du diesen Beitrag nützlich findest, würden wir uns wahnsinnig auf einen Share freuen.
Vielen Dank schon mal im Voraus!!